.footer-widget .widget, #footer-navmenu-container {
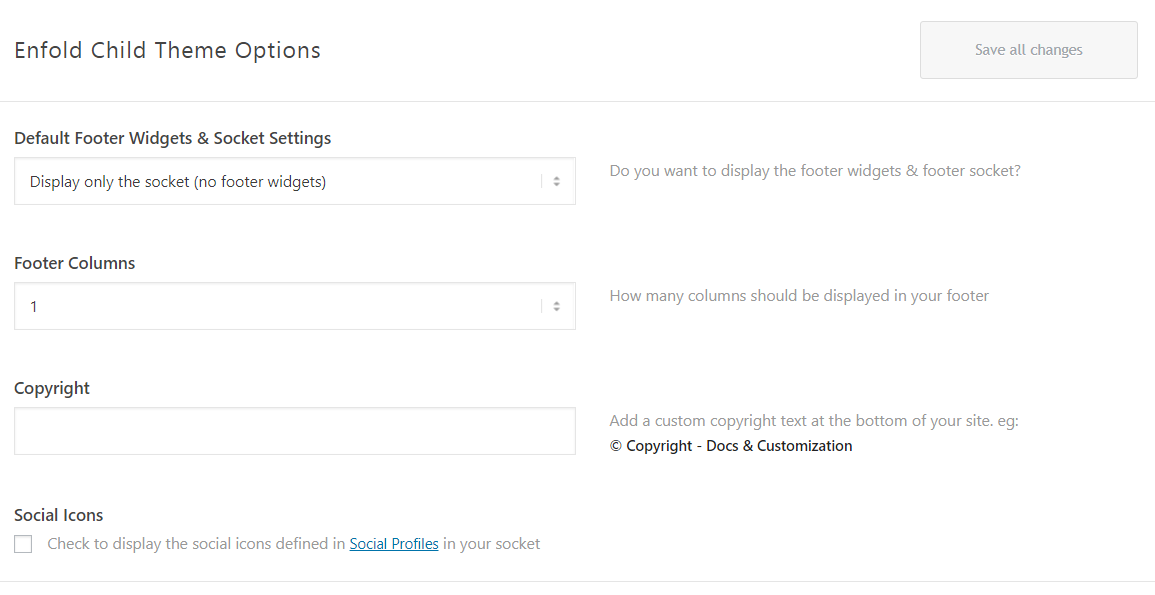
VioMagz Version310 Februari 2018 Designer. You can hide it quickly by going to Appearance Customize Theme Settings Footer Settings then from the dropdowm menu for Footer Widgets Layout select No Widget.

Footer Enfold Documentation
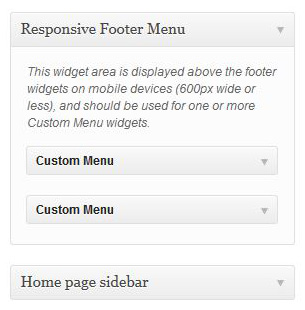
To achieve this a new widget area has to be created and positioned above the footer widget area using the hook.

. I am open to any input or solution to achieve my desired look. Set footer layout to one column. Chippa United U23 10.
Footer-widget widget footer-navmenu-container Do the following if your theme is relatively new. I appreciate and thank you for all looking. Tutorial ini untuk viomagz apabila kamu mau template lain silahkan di sesuaikan.
Dont worry too much about the order or what they are yet once we assign names to our widgets you can easily switch them out later. Nu ul li a padding. Mas Sugeng ----- Eric Meyers Reset.
Demo 1 is using 4 widgets Demo 2 is using 12 widgets. After selecting a layout you can set the widgets for each area under Appearance Customize Widgets Footer Widget Area. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Chippa Images sundowns vs. There are 2 functions and actions in play here one to remove the old footer and one to add in the new. Viewing 8 replies - 1 through 8 of 8 total The topic css for sidebar widgets an Rabu 09 Februari 2022 Edit.
Centering Oceanwp footer widgets on the bottom. New York NY 10012 US. The 2 widget areas will stack vertically when the viewport.
How to add a full width content row in the area directly above the footer widgets in a Genesis Child theme. In the layout above the three footer widgets are used for 3 products but a headline needs to straddle across all 3 widgets and needs to be easily changed. What I essentially want is to be just one widget with 1 grid that takes the width of the whole pagemain container.
Now there are 2 columns in the footer with separate widgets in the Dashboard. Misalkan saja link internal dari blog itu sendiri seperti label postingan populer arsib blog formulir kontak dan yang lainnya. Footer Widget CSScontainer_12 grid_4 Expands widget to width of container width.
Centering contact info widgets in footer. Download anime chou yuu sekai Di dunia ini terdapat konsep level. Variable definitions end ----- Blogger Template Style Name.
To put a widget somewhere in your page or site simply drag the widget from left to right where the name of the location is specified. Both areas still sit in the site-footer container which is still used for any full width CSS styling. Masuk ke menu TEMA klik Edit HTML untuk tema baru silahkan klik titik 3 diatas.
Button left. Selain mereka yang hidup dari mengalahkan monster kebanyakan orang hanya sekitar Level 1 hingga 5. Cara Membuat Footer Simple dan Keren di Blog Seperti Arlina Design.
This is the reason why almost all blogs now consider about having a widgetized footer area. Add some widgets so you have content to build your grid with. Widget widget_nav_menu menu-footer-1-container width.
Chippa United U23 10. Covering popular subjects like HTML CSS JavaScript Python. Alternatively you can reduce or add more widget.
How do I remove the Footer Widgets from select pages while still keeping the bottom footer that contains the footer navigation copyright etcthe area in the red box. The footer widget area is enabled by default. However when I did this my shop sidebar menu to the left disappears.
Css wordpress menu widget footer. For instance If you wanted to put a menu in your footer then you would simply drag the image widget Navigation Menu from the left to the Footer location on the right. Choose any WordPress default widget or you can use any third-party plugin to add a widget to the list.
HTML 5 tags header footer nav article section aside a first glance warning could be partially misleading see text It should be pointed out that none of these new tags are required or mandatory in HTML5. Nah untuk template yang belum memakai Footer 3 Kolom versi Jagoan ini bisa kalian bisa buat sendiri dengan tutorial bagaimana cara membuatnya selain itu footer tersebut saya dapatkan di salah satu blog legendaris yang memberikan banyak manfaat untuk saya yang Newbie yaitu kurazoneBlog Jagoandzgn akan memberikan artikel bagaimana cara membuat widget footer. Centering footer social widgets.
Footer-widget widget footer-navmenu-container padding-left. Widget footer ini berfungsi untuk menampilkan link ataupun gambar. Hi Im using the Integrity 1 stack.
HTML5 section aside header nav footer elements Not as obvious as they sound. I have tried this and had success. By having an extra three widgets area in a footer area would certainly provide you much relief in moving any of your sidebar widget to the footer widget area without removing them from your site.
You can select up to four widgets only.

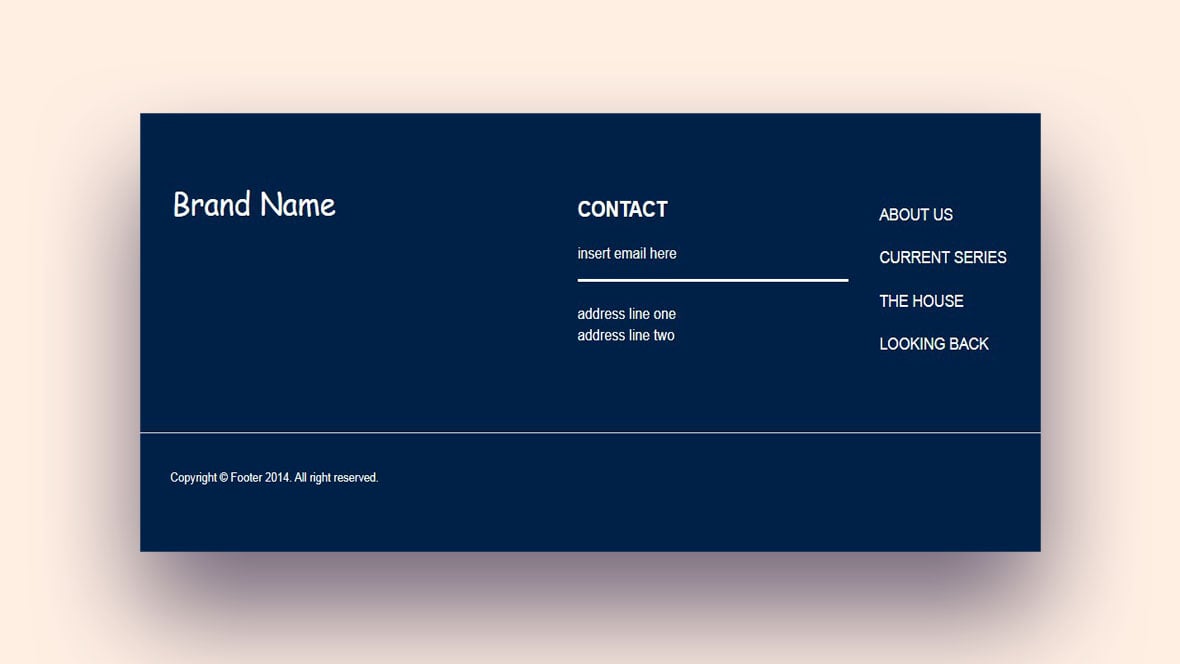
18 Responsive Bootstrap Footer Examples

The Most Useful Bootstrap Footer Templates For You

How To Create A Collapsible Footer Solodev

Wordpress Admin Frame Web Designer Wall

How To Add A Mobile Responsive Menu To Your Genesis Wordpress Website Black Hills Web Works
Themify Ultra Theme Functions Php At Master Vivek Addweb Themify Ultra Github

Footer Enfold Documentation

How To Add A Mobile Responsive Menu To Your Genesis Wordpress Website Black Hills Web Works

18 Responsive Bootstrap Footer Examples

18 Responsive Bootstrap Footer Examples

18 Responsive Bootstrap Footer Examples

18 Responsive Bootstrap Footer Examples

Footer Enfold Documentation

18 Responsive Bootstrap Footer Examples

Footer Enfold Documentation

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog

Wordpress Admin Frame

18 Responsive Bootstrap Footer Examples

How To Fix A Missing Sidebar In Wordpress Elegant Themes Blog